If you already enabled mobile site, did you notice that by default, the mobile site does not display widgets/ gadgets that you added to the blog? It only displays the posts - that means, you see your widgets on the blog's desktop version, but not the mobile version.
Then, how to enable one of your favorite widgets on the mobile template? Here's the details:
Step 1: Find out the Widget ID
Note: Each widget on Blogger / Blogspot has a unique Widget ID. You will need to use this unique ID to locate the widget's HTML codes in the template.
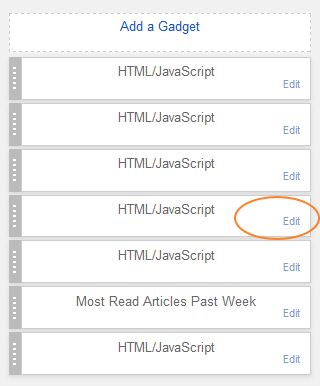
From the dashboard, click on Layout, then find out the widget that you'd like to show for mobile user, click on the Edit link for that widget, as in following screenshot:
You will see the Widget editing window popup as in following screenshot.
From the top address bar, move cursor to the very right, you will see something like "widgetId=HTML8". Then HTML8 is the Widget ID that you need to write down.
Step 2: Open the template, locate the HTML Codes for that Widget
From dashboard, click on Template->Edit HTML. In the popup editing window as in following screenshot,at the top click on the down-arrow at right of "Jump to widget" tab, then choose the Widget ID that your got from Step 1. In my case, I click on "HTML8", as in following screen.
Step 3:Turn on the widget for mobile / smart phone
The cursor now jumps to the first line of the codes for that widget, as in following screen.
In my case, the first line codes is like this:
<b:widget id='HTML8' locked='false' title='' type='HTML'>
Now, add mobile='yes' into that codes. Once added, it's like this:
<b:widget id='HTML8' locked='false' mobile='yes' title='' type='HTML'>
Note: add a space before after mobile='yes'.
 |
| Screenshot above: before adding the mobile='yes' |
 |
| Screenshot above: after adding the mobile='yes' |
Step 4: Save the change
At the top of the editing window, Click on the big orange button "Save Template". You done !
Test it
Now, use smartphone open your blog. Do you see the widget show up at the bottom of the blog?
Or, from your desktop computer accessing the mobile version by putting ?m=1 to the end of your blog address. See mine at http://www.bloggerjourney.com/?m=1 It's not that pretty but works. What do you think?



No comments
Post a Comment